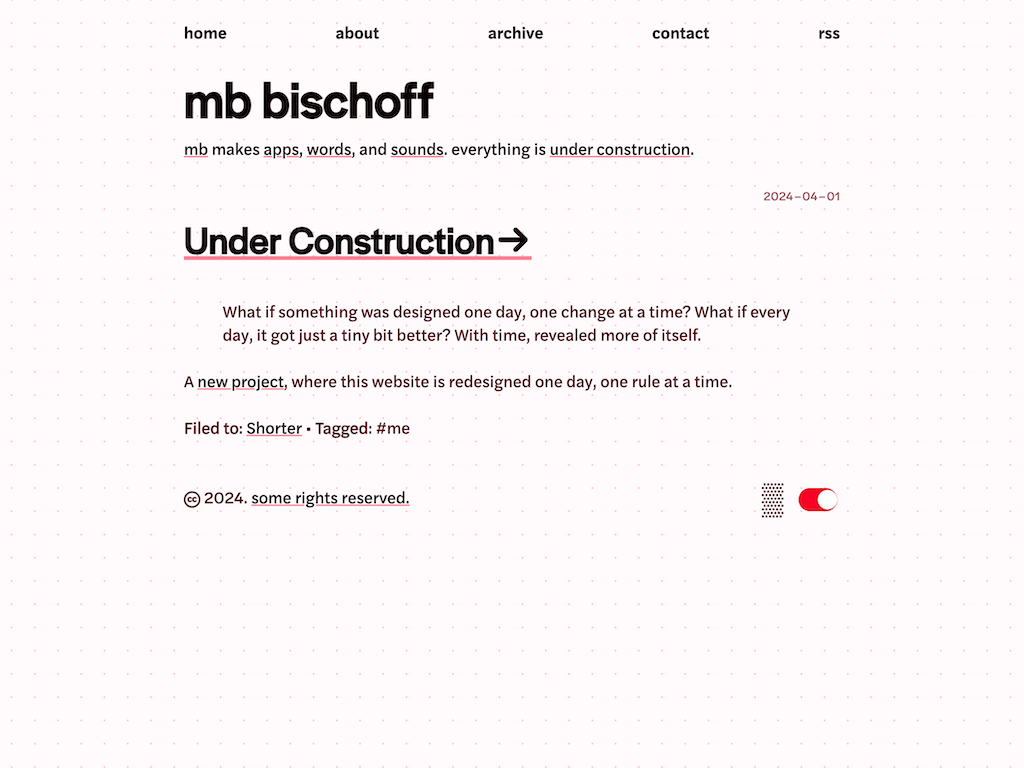
What if something was designed one day, one change at a time?
What if every day, it got just a tiny bit better?
With time, revealed more of itself?
This project explores the ideas of continuous improvement, impermanence, and gradual transitions.
It’s inspired by Under Construction GIFs, Wikipedia, Thing a Week, Song a Day, Atomic Habits, HRT, the IndieWeb, & CSS Zen Garden.
Process
- Start with the minimal markup and styles needed.
- Make at least one small change every day.
- Change the rules whenever.
Progress
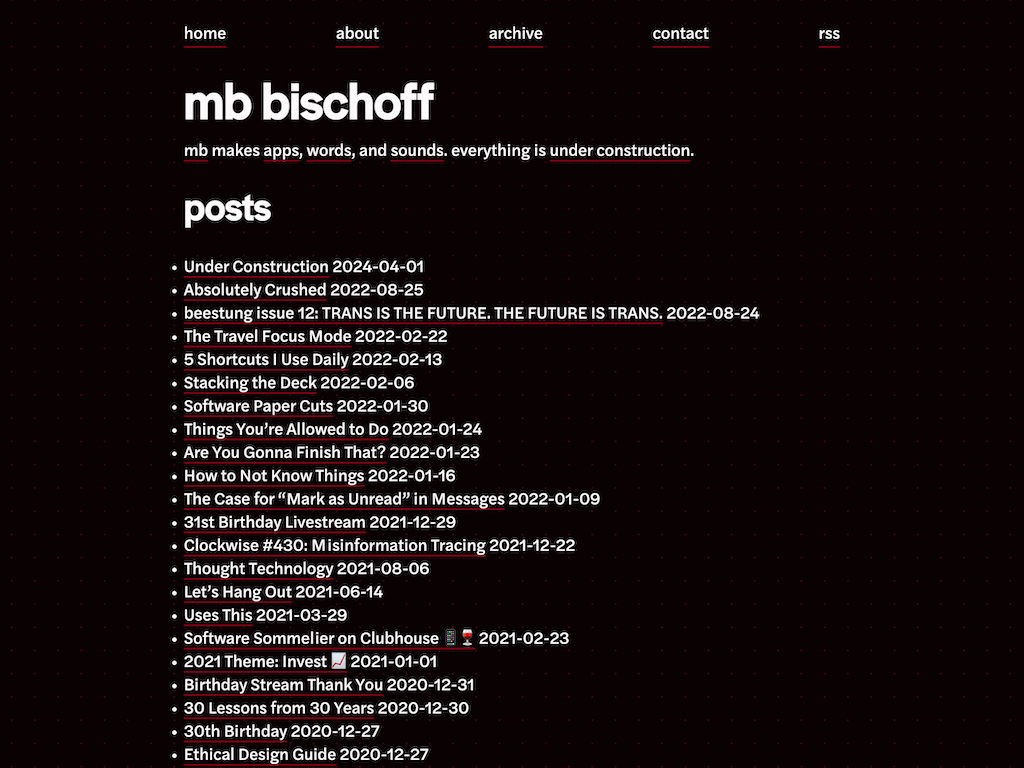
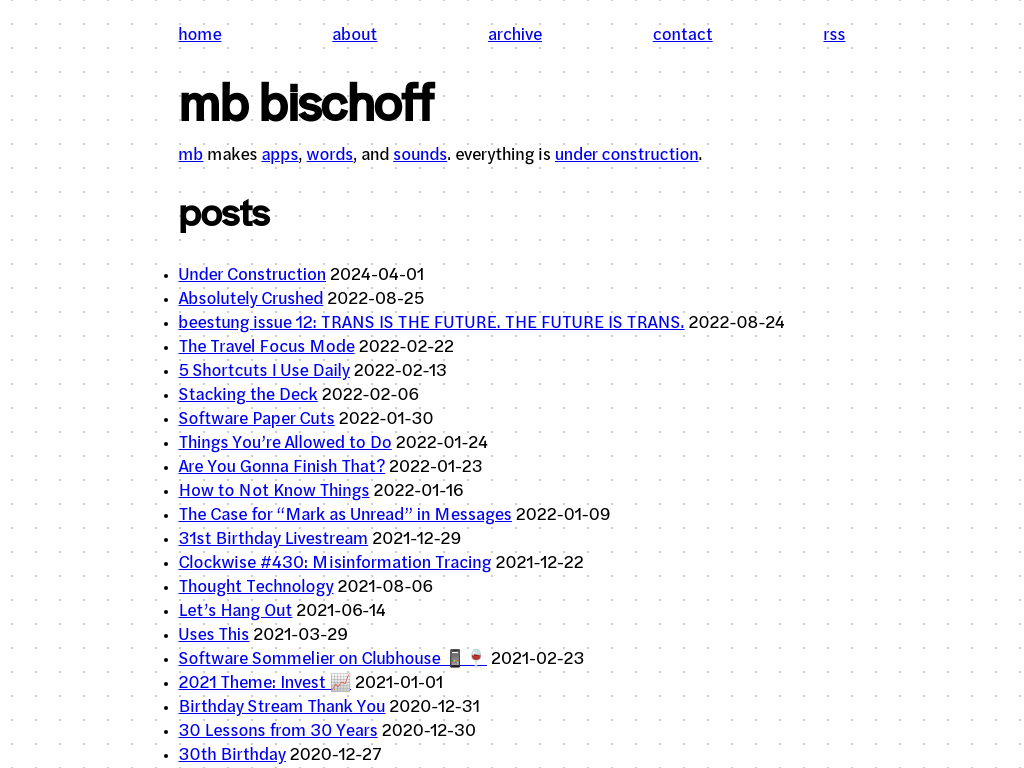
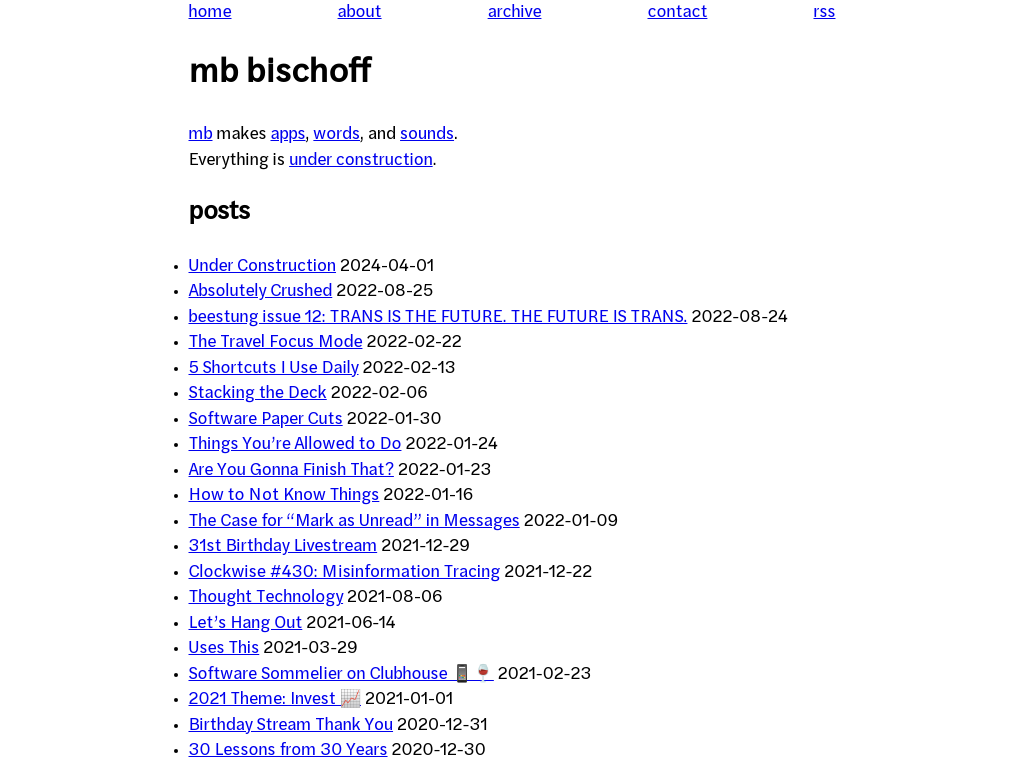
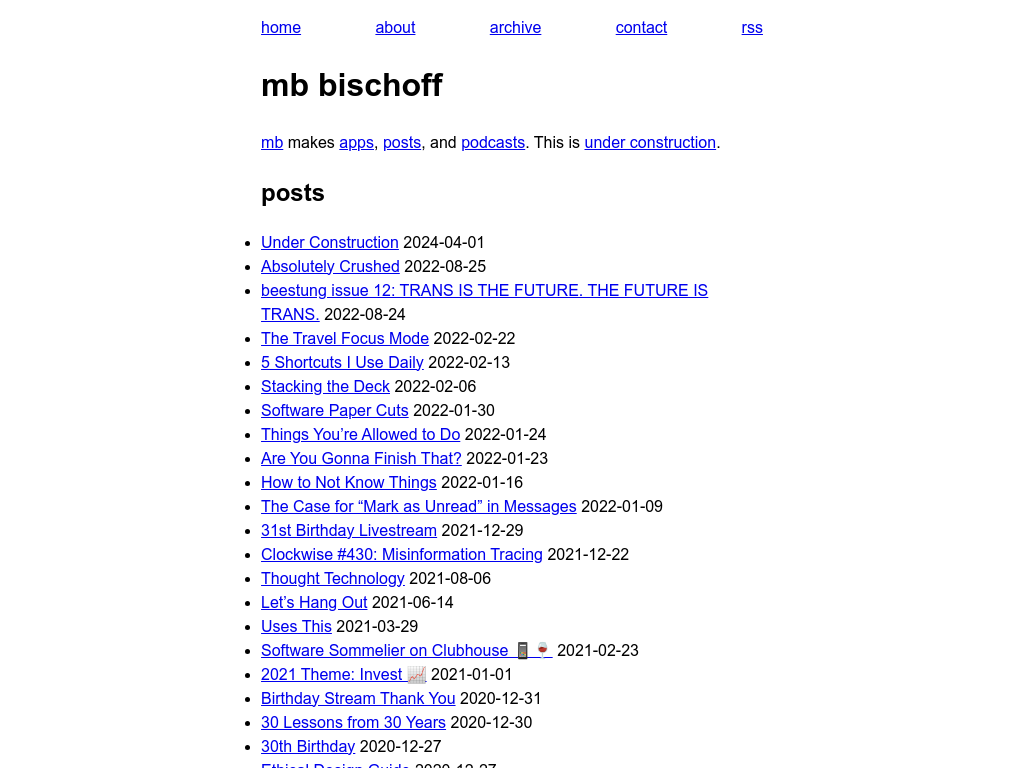
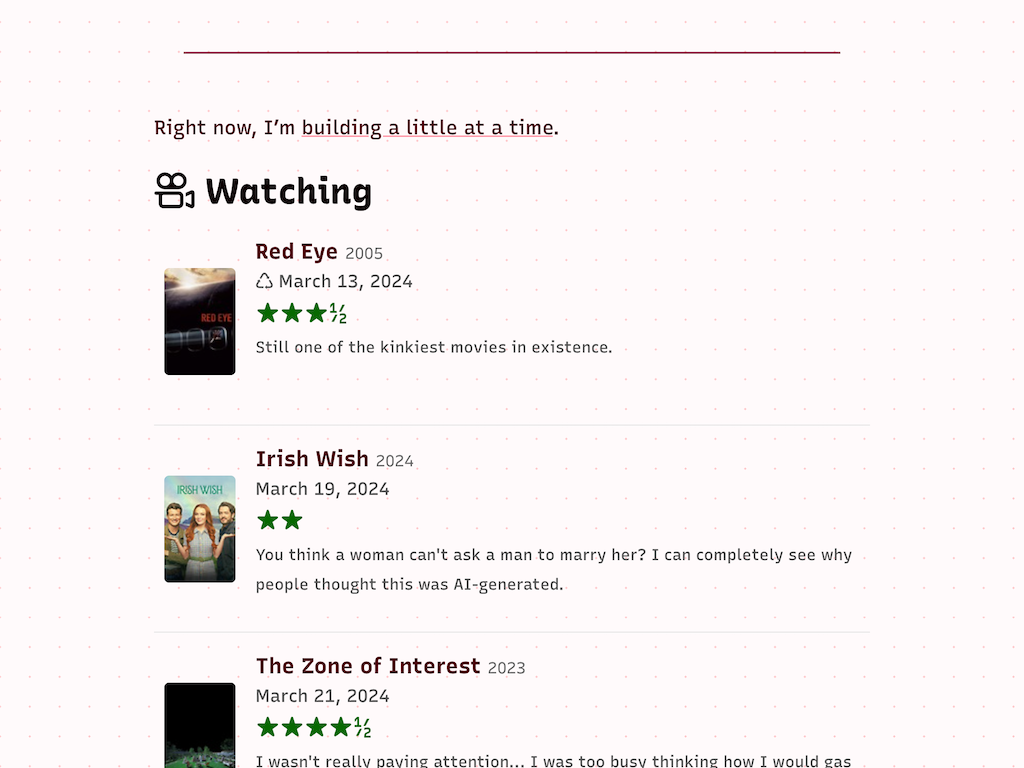
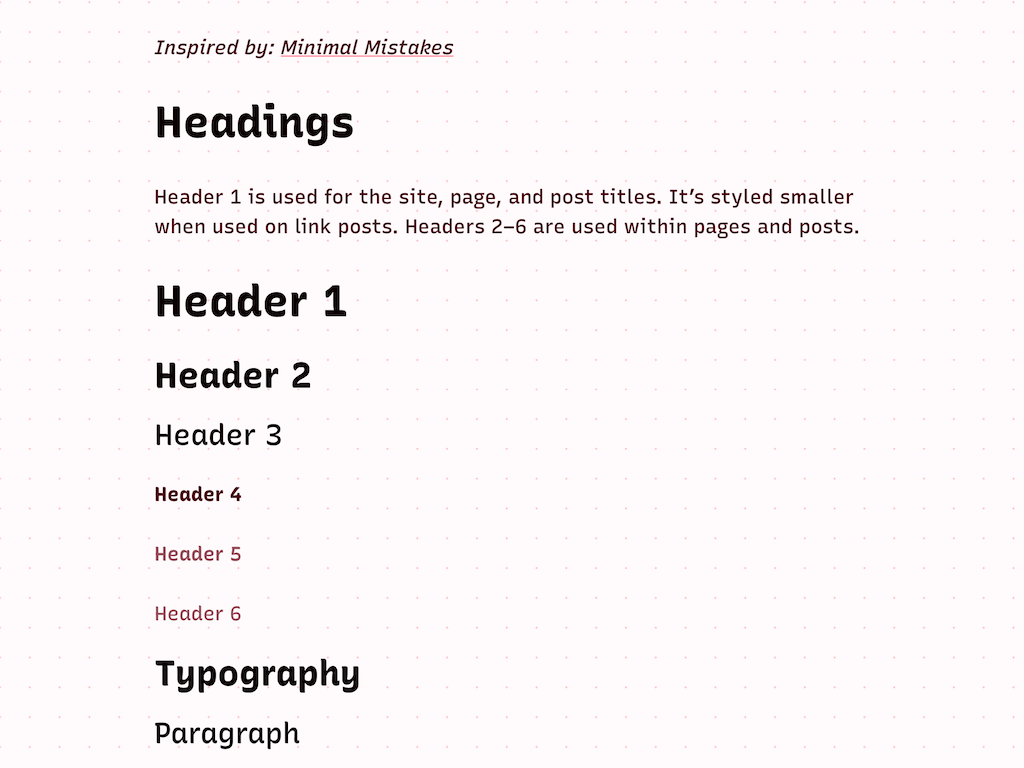
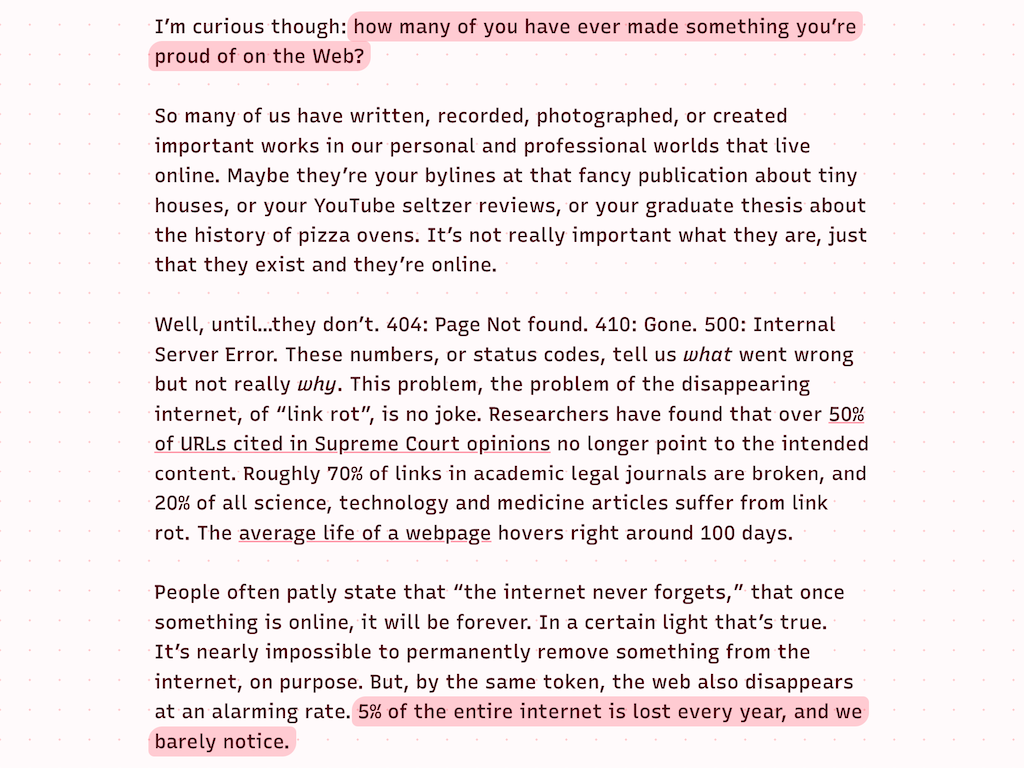
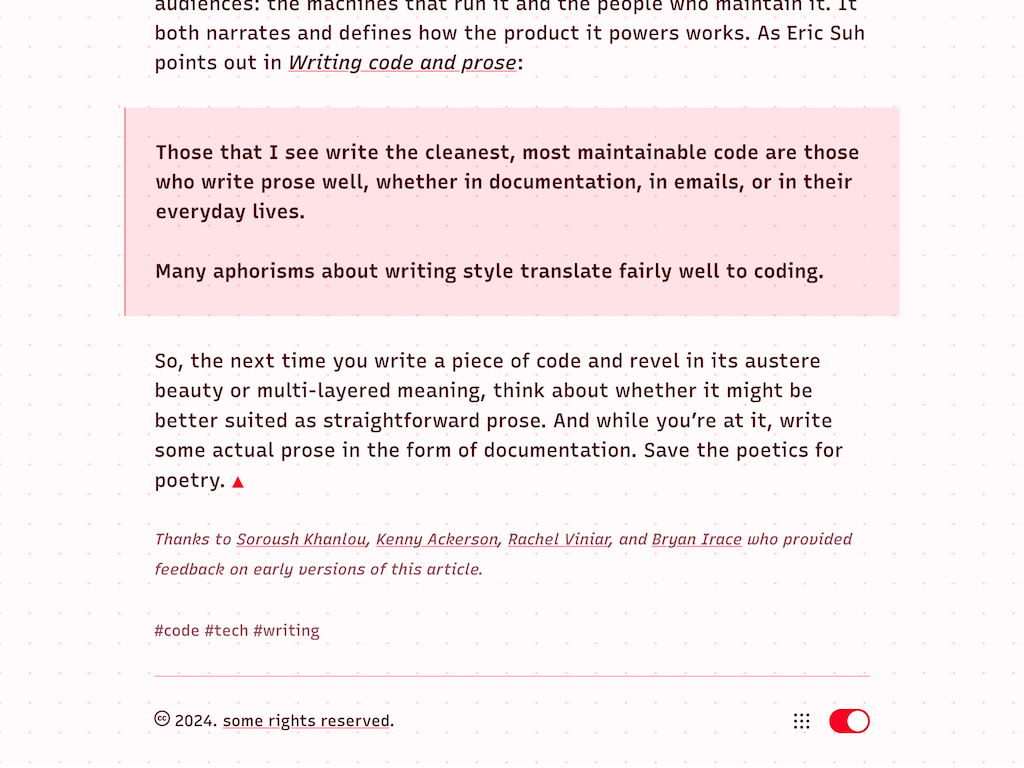
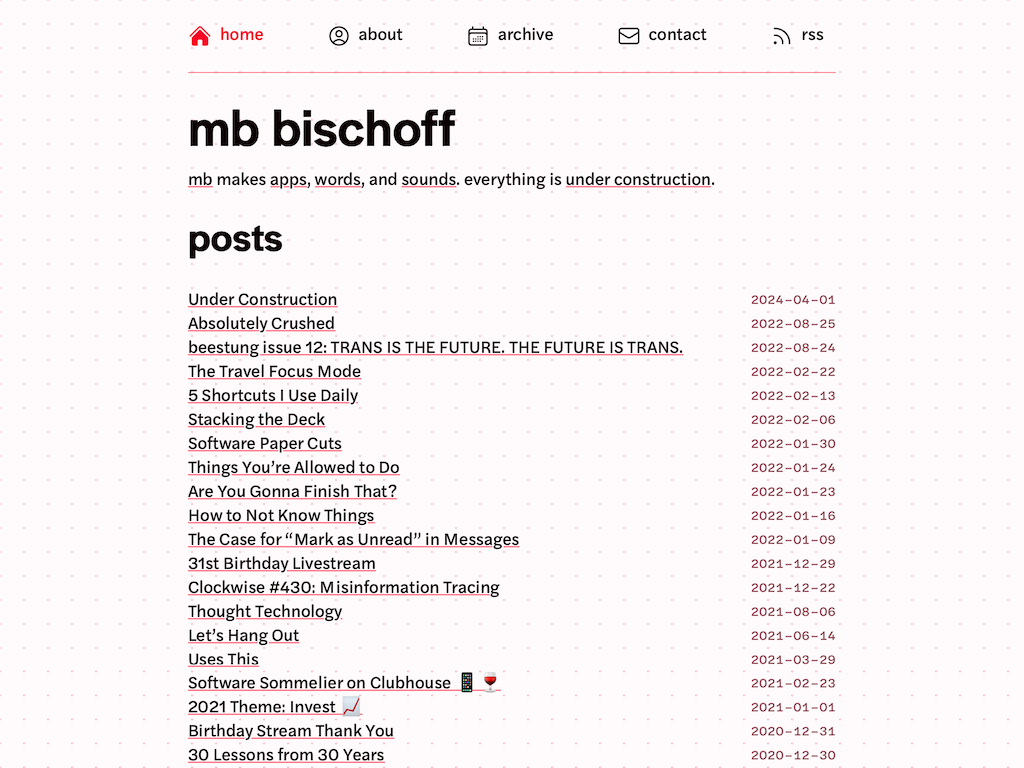
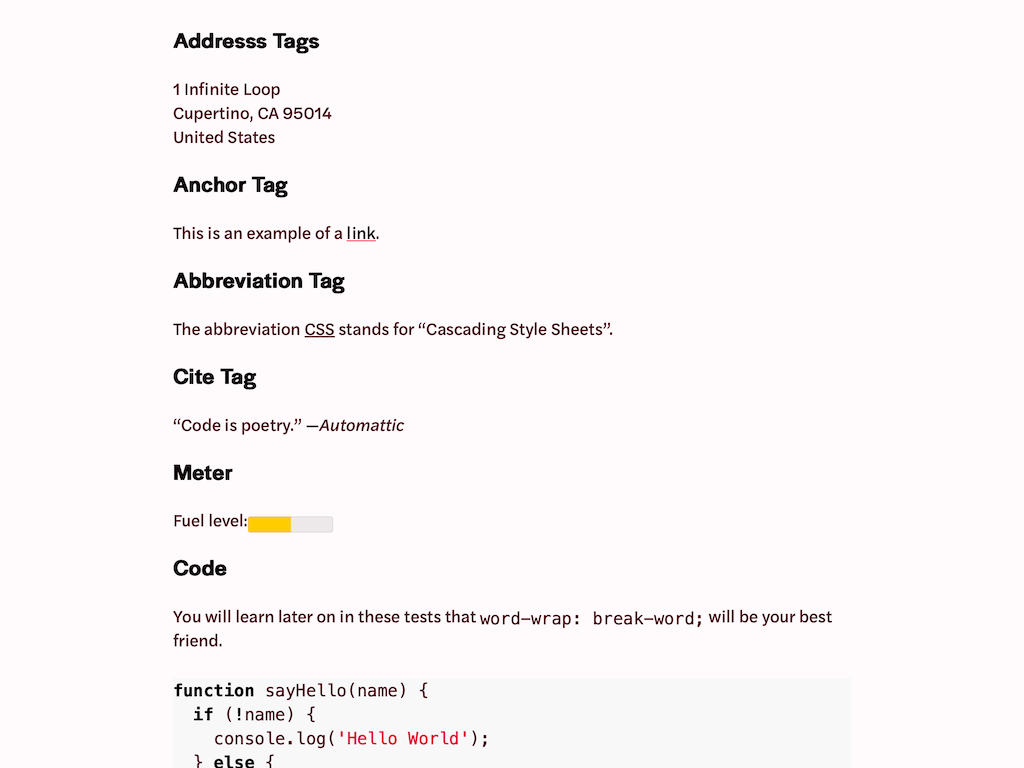
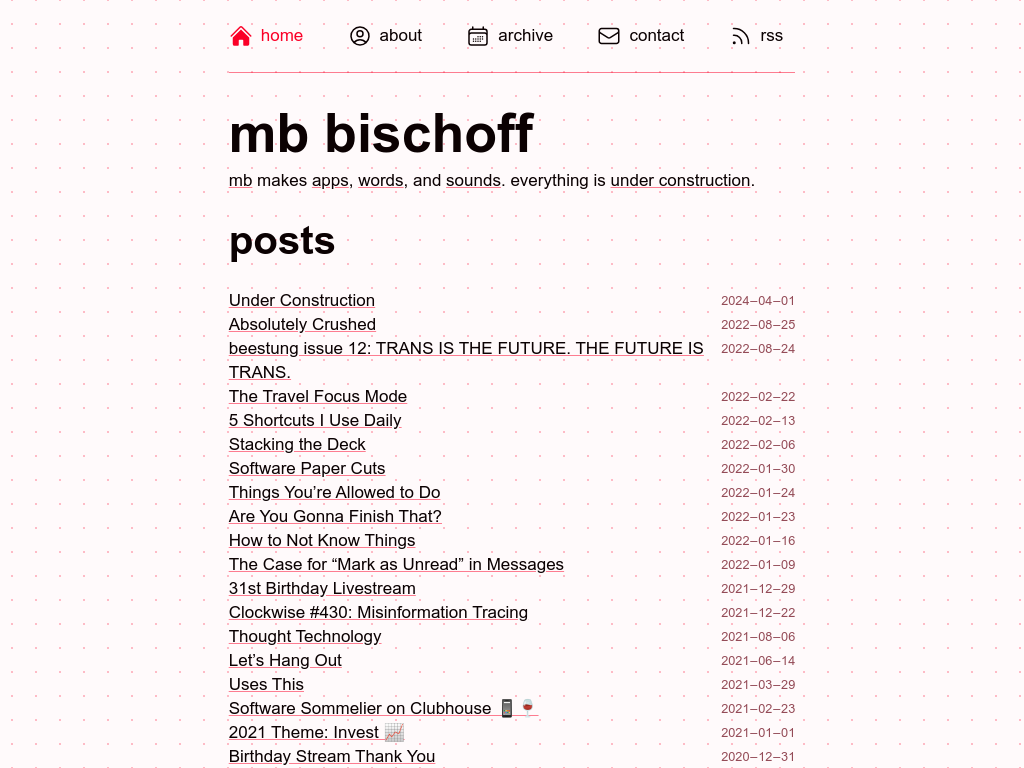
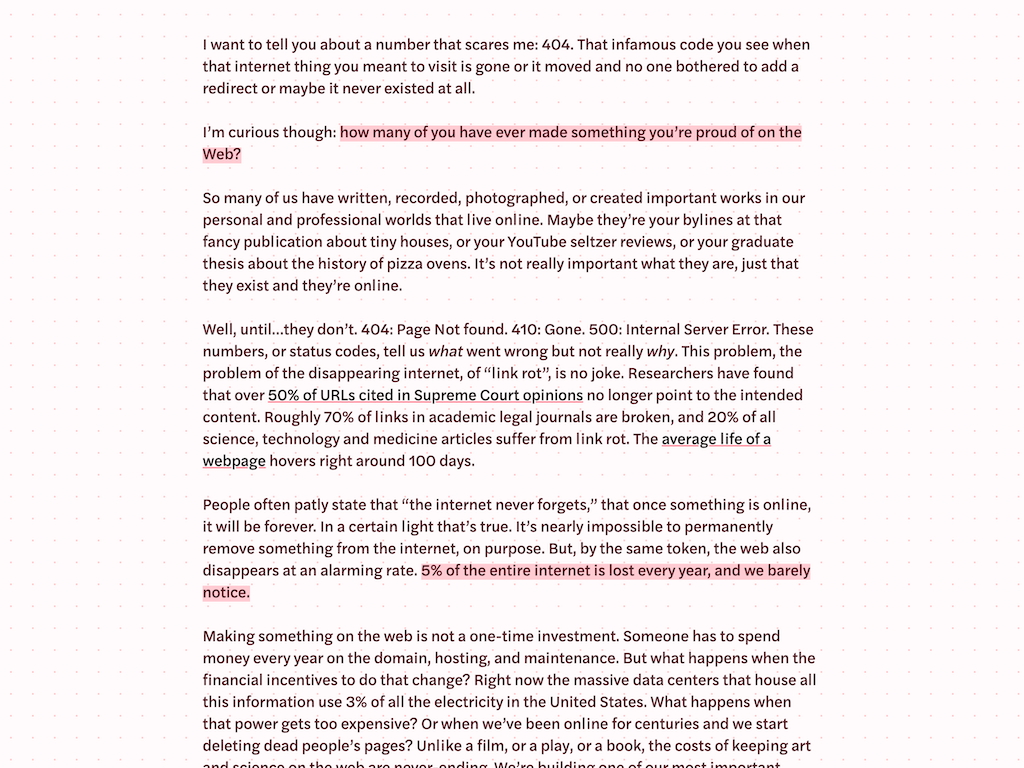
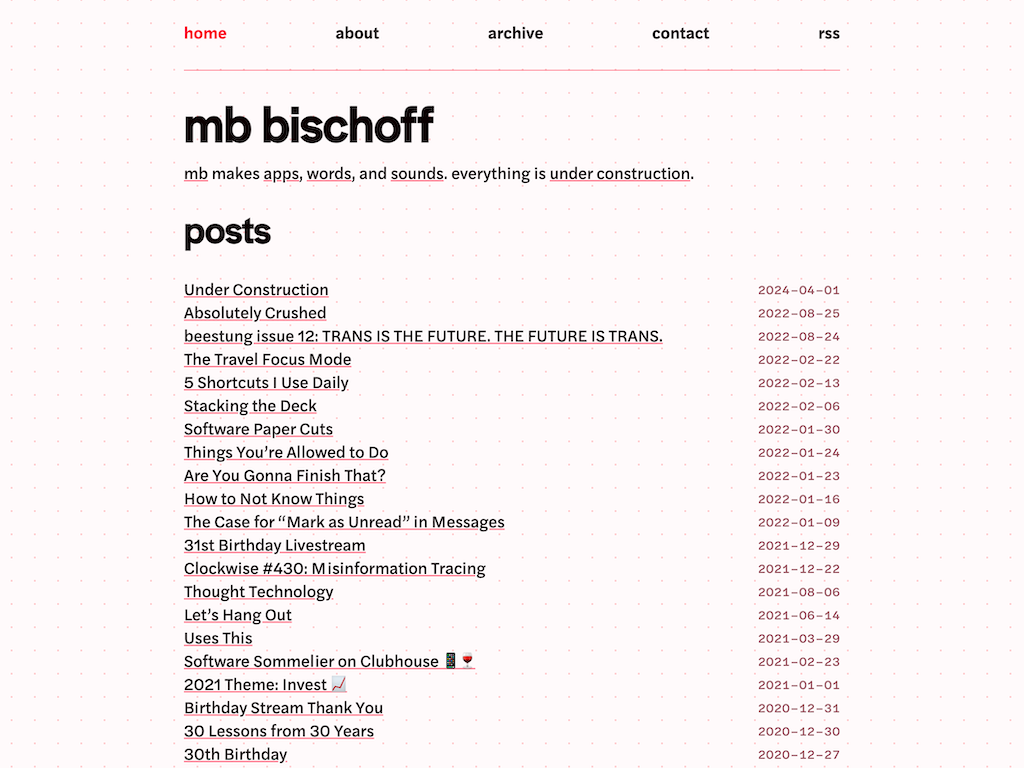
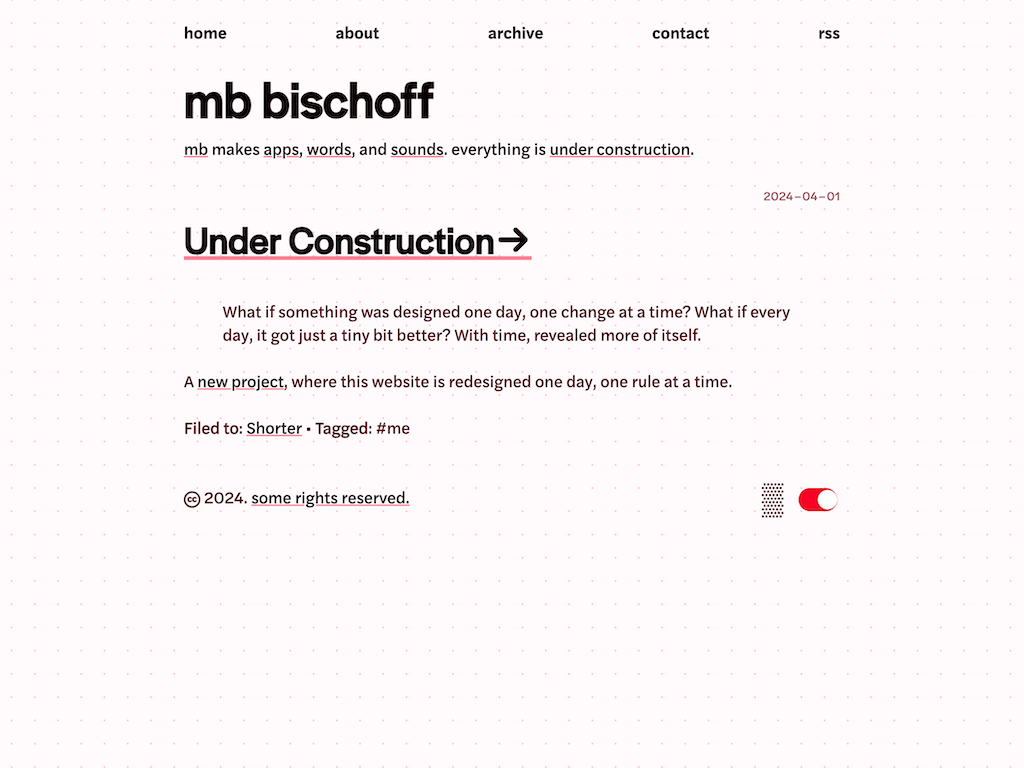
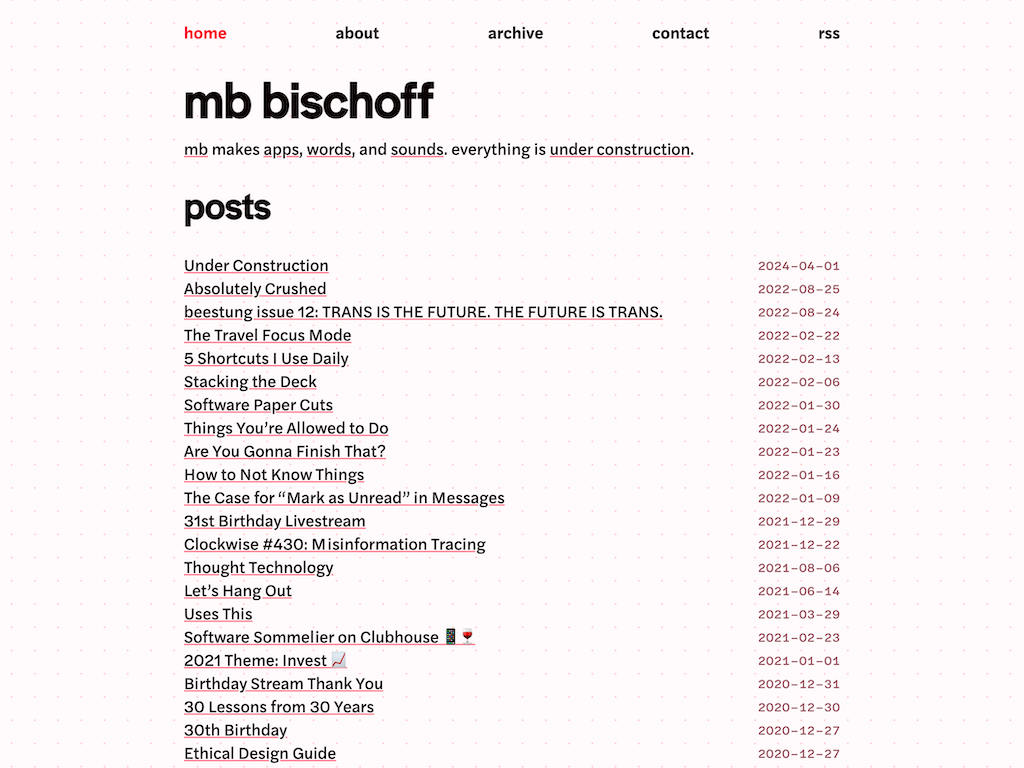
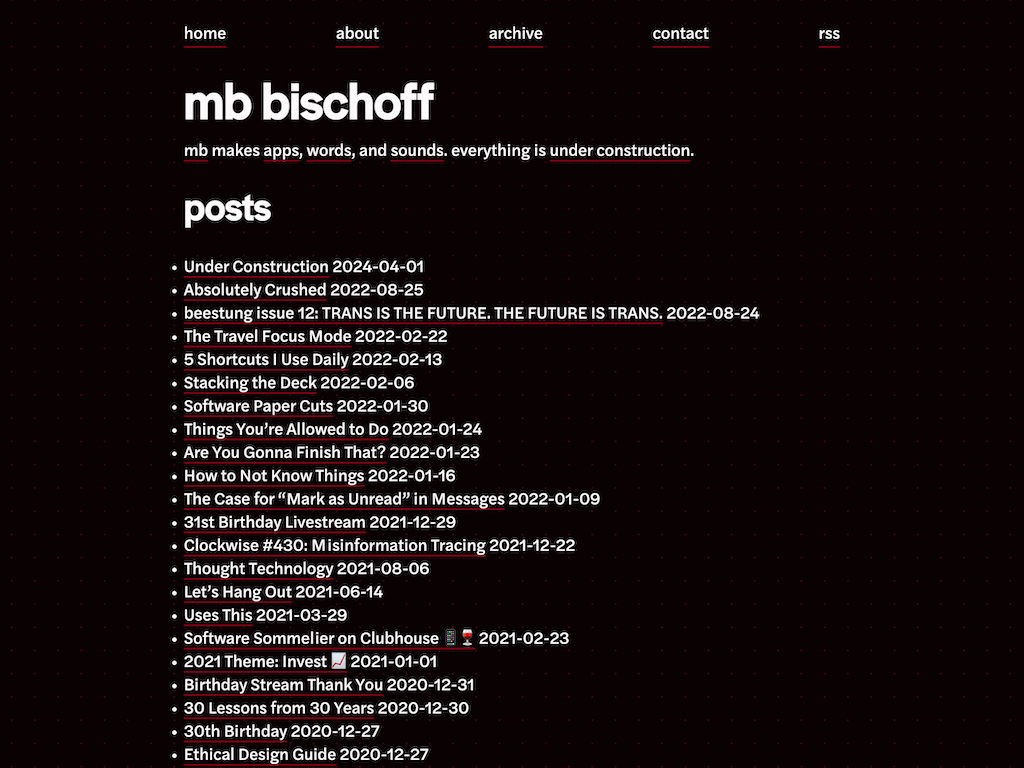
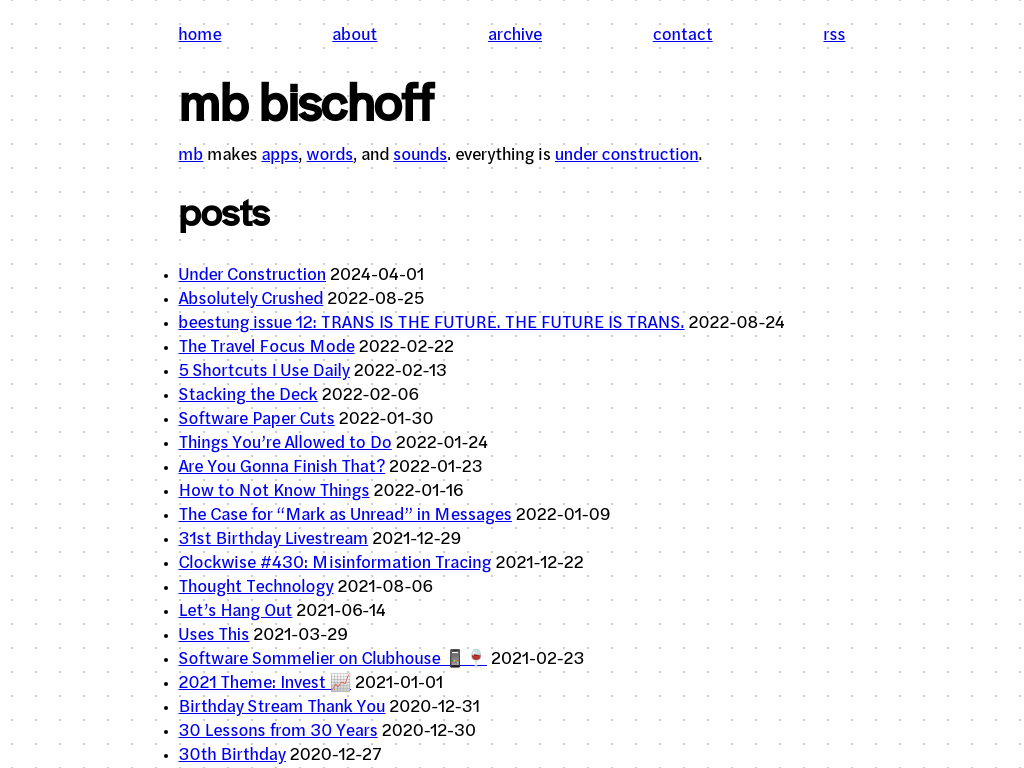
Each change will be documented here with a dated commit & screenshot.
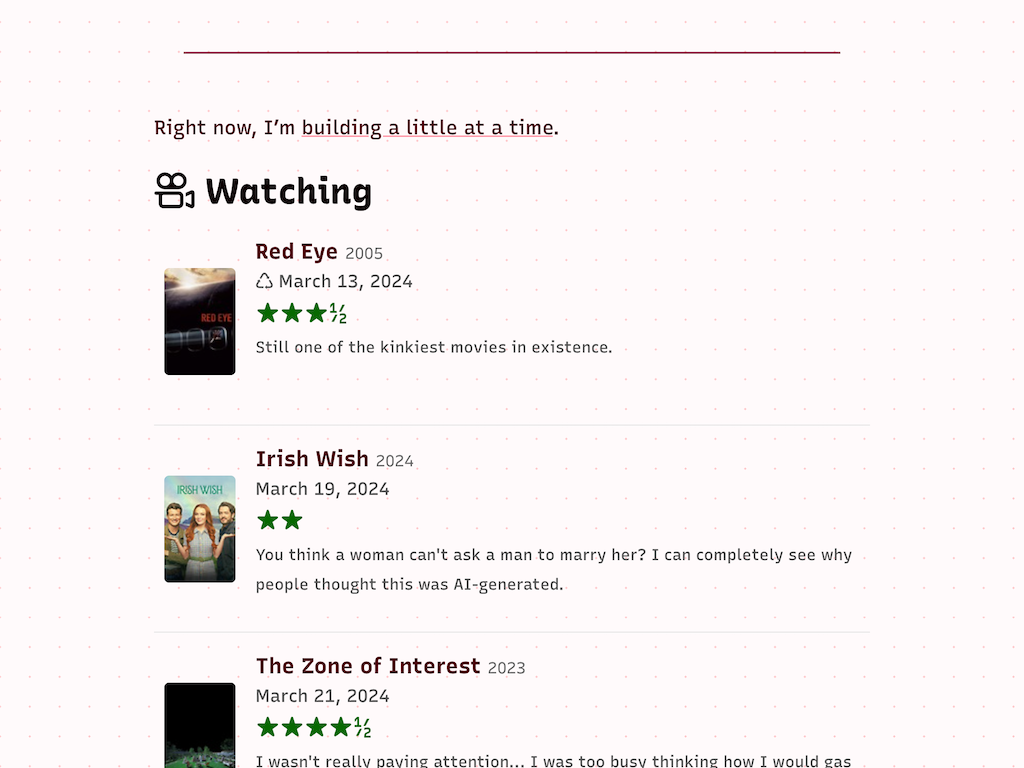
Added Letterboxd to watching

Near-live clock for now page

Updated footer links

Added newsletter subscription to footer

Fontawesome buttons

Smooth scrolling
Recursive font stack

Better mark styling

End marks

Silly header animation
Simplifies vertical rhythm code

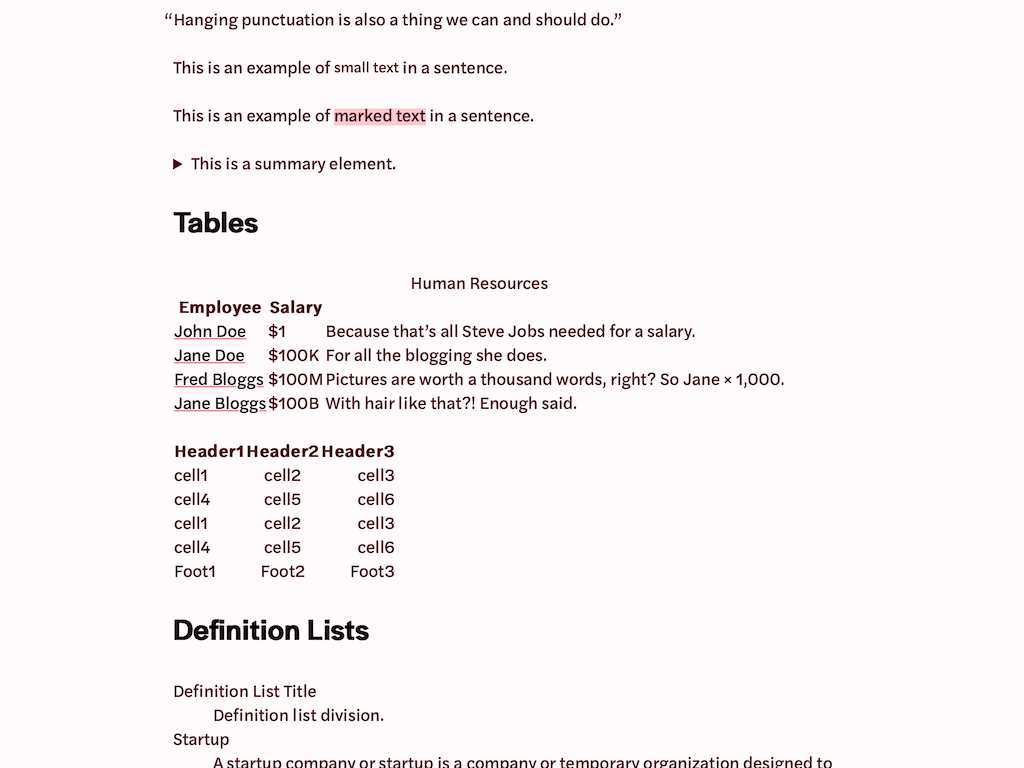
Hanging punctuation

Better red for blockquotes

Red blockquotes?

Blockquote styling

<address> shouldn’t be italic

Improve toggle animation
Nav bar icons

Highlighted text background color

Navbar and footer dividers

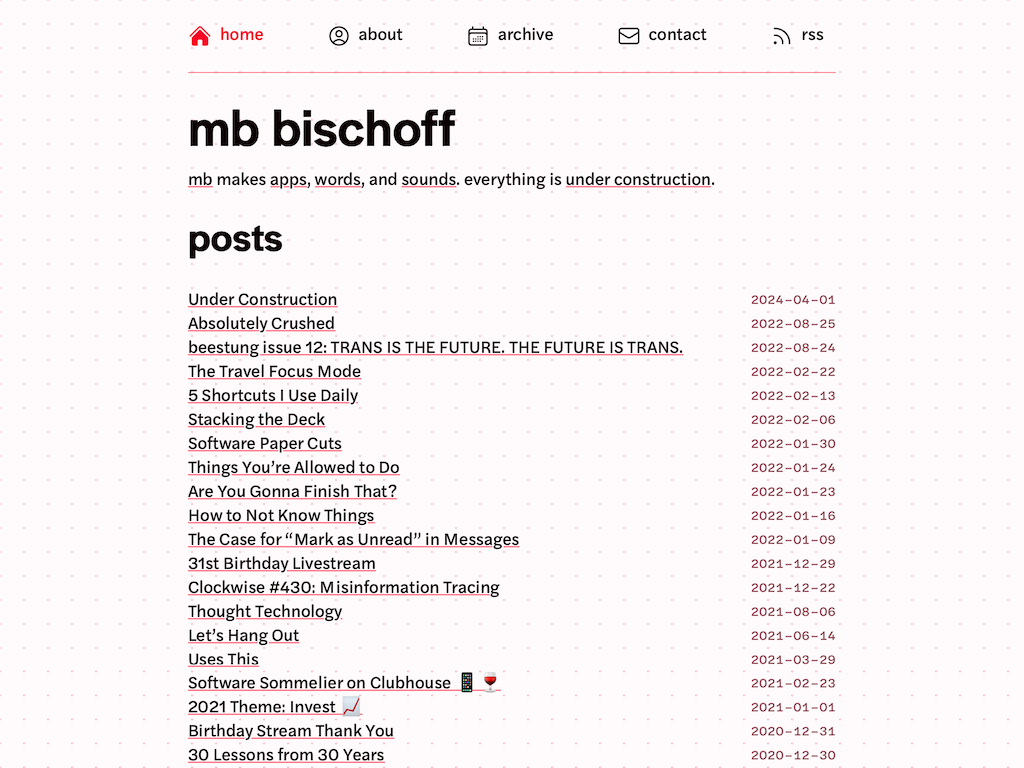
Decrease prominence of time on posts

Smaller, better aligned post dates

Dark mode

Added toggle for dot grid

Added dot grid

Updates font to Halyard

Padding on the body to account for list gutters

Hanging bullets

Padding for the body (especially for mobile)

Images have a maximum width of 100%